|
了解城市定位
本节给出一个面向教学的应用:一个用来教授学生城市名称与地理位置间关系的程序。我们将创建一个以类似于抽签的方式将城市位置随机发送给客户端的servlet。城市的位置(placement)用KML表示。Placement实体里封装了HTML链接,将用户引导到相关的有趣站点。这样我们就可以使用户在Web浏览器和Google Earth间进行交互。
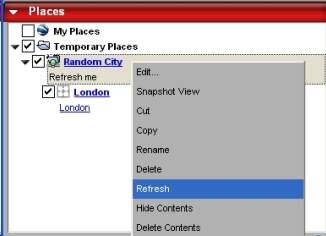
学生可以通过在鼠标置于链接之上时出现的菜单中选择Refresh来选择下一个placement,如图2所示。

图2 刷新网络链接生成一个新位置(在这里是伦敦)时的GUI显示
我们这个应用的后台处理用到了network-link(网络链接)实体,network-link从http://location加载数据文件。将此文件存于桌面并双击,Google Earth开始运行,并从服务器端加载下面的KML代码段。
City.kml
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.0">
<NetworkLink>
<description>Refresh me</description>
<name>Random City</name>
<visibility>1</visibility>
<open>1</open>
<refreshVisibility>1</refreshVisibility>
<flyToView>1</flyToView>
<Url>
<href>http://location </href>
</Url>
</NetworkLink>
</kml> |
该配置中的实体含义为:
*visibility(可见性),定义了网络链接是否可见
*open(展开),说明是否展开标签
*refreshVisibility(刷新可见性),定义是否取代用户对刷新位置可见性的设定
*flyToView(巡视),如果设为1,用户可以在View窗口“飞越”位置上空
许多实体通常都可以跨根元素使用(如description)。注意标签名是大小写敏感的,所以编码时要小心以免出现难以排查的错误。在我看来,各标签值与它们对GUI的交互作用关系并不总是符合逻辑的,因此你可能对任何新的KML代码段的运用都需要花些时间。
注意
在默认情况下,Firefox、Opera和IE浏览器对于从Web上接收的扩展名为kml的文件反应是不同的。激活网络链接文件最通用的方法是避免服务器将KML文件初始化,并允许用户将文件下载到桌面,这样就能通过双击来启动它们。另一种更好的方法是将KML文件嵌入到JSP(JavaServer Pages)页面里并允许JSP页面返回“application/keyhole”MIME类型的KML代码段。假使对内容类型做修改并去掉XML模式,city.jsp就成了city.kml文件。
该代码的开头为:
<%response.setContentType("application/keyhole");%>
<NetworkLink> |
回到前面的代码,servlet返回了一个在description元素中带有HTML代码的placement。为遵守XML规范,我们将HTML代码段放入<!CDATA[]]>分割标签中,以避免使XML解析器混淆:
<Placemark>
<name>London</name>
<description>
<![CDATA[<a href="http://www.visitlondon.com/choose_site/?OriginalURL=/">London</a>]]>
</description>
<address>London, UK</address>
<styleUrl>root://styleMaps#default+nicon=0x304+hicon=0x314</styleUrl>
<Point>
<coordinates>-0.1261969953775406,51.50019836425783,50</coordinates>
</Point>
</Placemark> |
在placement里出现了三个新实体:
*address(地址),包含地址的逻辑标签
*styleUrl,定义在此处要显示的图片
*Point/coordinates(点/坐标),位置的柱面坐标
Servlet通过以下代码生成一个随机的placement响应:
manager.KMLRenderOfRandomPlacement();
我们的整个应用都是最基础的,servlet没有保持跟踪状态。Management类根据数据的组织重画各个窗口。Manager.java的init方法将数据加载到property bean数组中。显然,真实的应用需要与数据库通信,象iBATIS或Hibernate这样的持久层管理框架将会很有用。placement bean用来为返回的placement准备数据,该bean有一个代表其自身的属性点。当开发者对KML编程的细节以及如何到达Google Earth GUI中的某个点有了更多的了解之后,就可以对此模型进行扩充。
下面的QuizServlet是对Manager.java的轻量封装,该servlet对每个post或get请求都返回一个有效的KML响应。
QuizServlet.java
package test.google.earth.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.*;
import javax.servlet.ServletConfig;
import test.google.earth.manager.Manager;
public class QuizServlet extends HttpServlet
{
private Manager manager;
public void init(ServletConfig config) throws ServletException {
super.init(config);
this.manager= new Manager();
manager.init();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setContentType("application/keyhole");
PrintWriter out = response.getWriter();
out.println(manager.KMLRenderOfRandomPlacement());
}
}
Manager.java
package test.google.earth.manager;
import java.util.Random;
import test.google.earth.bean.PlacementBean;
import test.google.earth.bean.PointBean;
public class Manager {
private PlacementBean[] cityArray;
private String styleURL;
private String open;
private Random generator;
private int idx;
public Manager(){}
public void init(){
this.styleURL="root://styleMaps#default+nicon=0x304+hicon=0x314";
this.open="1";
this.generator = new Random();
String[] coords = {"-0.1261969953775406,51.50019836425783,50",
"12.5,41.889999,50","4.889999,52.369998,0"};
String[] name = {"London","Italy","Amsterdam"};
String[] address={"London, UK","Rome, Italy","Amsterdam, Netherlands"};
String[] description={
"<a href=\"http://www.visitlondon.com/choose_site/?OriginalURL=/\">London</a>",
"<a href=\"http://www.roma2000.it/\">Rome</a>",
"<a href=\"http://www.uva.nl/\">University of Amsterdam</a>"};
this.idx=coords.length;
cityArray= new PlacementBean[coords.length];
//Init the array of placements
for (int i =0; i<coords.length;i++){
placementBean placementBean = new PlacementBean();
placementBean.setAddress(address[i]);
placementBean.setDescription(description[i]);
placementBean.setName(name[i]);
placementBean.setOpen(open);
placementBean.setStyleURL(styleURL);
pointBean pointBean = new PointBean();
pointBean.setCoordinate(coords[i]);
placementBean.setCoordinates(pointBean);
this.cityArray[i]=placementBean;
}
}
public synchronized PlacementBean nextRandomPlacement(){
return cityArray[ generator.nextInt( this.idx )];
}
public synchronized String KMLRenderOfRandomPlacement(){
return renderKMLPlacement(nextRandomPlacement());
}
private String renderKMLPlacement(PlacementBean pBean){
String klmString="<Placemark>\n"+
"\t<name>"+pBean.getName()+"</name>\n"+
"\t<description><![CDATA["+pBean.getDescription()+"]]></description>"+
"\t<address>"+pBean.getAddress()+"</address>\n"+
"\t<styleUrl>"+pBean.getStyleURL()+"</styleUrl>\n"+
"\t<Point>\n"+
"\t\t<coordinates>"+pBean.getCoordinates().getCoordinate()+"</coordinates>\n"+
"\t</Point>\n"+
"</Placemark>\n";
return klmString;
}
} |
为了直接将远程服务器上的图片加到placement上,styleUrl标签需要一个指向Web的链接(如http:/imageServer/image.gif),这就使代码能在View窗口的placement处填充一个图片(在本应用中是一个国旗)。
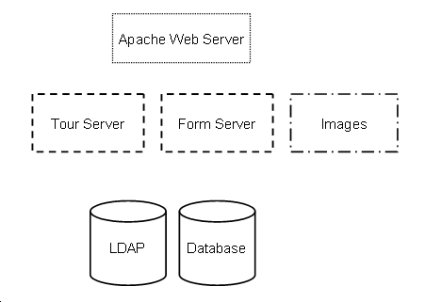
对此方法做进一步研究,就可以设计出一个场景:用户在与Google Earth客户端交互的同时还能填写Web表单。图3给出了这一基本构思的示意图。
做进一步研究,就可以设计出一个场景:用户在与Google Earth客户端交互的同时还能填写Web表单。图3给出了这一基本构思的示意图。

图3 基于表单的旅行服务的潜在基本构思
在两个servlet服务器的前端是Apache Web服务器。第一个是表单服务器,根据发送的参数返回Web表单;第二个是旅程服务器,生成placement列表封装在folder中成为一个旅程。旅程服务器处理图片的URL,图片本身以静态方式存储于文件系统中以改善性能。
互动流程如下:
1. 用户登录到表单服务器。
2. 服务器通过目录服务(可以是轻量目录访问服务)验证用户身份,并将用户的IP地址存入一个会话表中。
3. 表单服务器重定向到旅程服务器。
4. 旅程服务器检查正在会话中的已注册用户的IP地址。
5. 根据存储在数据库中的用户历史信息返回一个旅程。
6. Google Earth聚焦到一个位置(placement)并请求一张图片。
7. 用户点击placement中的一个链接,触发表单服务器生成并返回一个表单。
8. 学生填写表单,然后继续旅行。
9. 如此几番后,学生退出会话,引发应用向相关教师发送一个将学生的回答转化为专用格式报告的email,至此服务器完成了作业的交付。
由此可见,基于上述构想创建一个具备功能性和教育性的应用是可能的。然而,我们还不能以定期的方式直接从客户端向servlet反馈信息,除非学生对位置进行刷新。在下一部分我们将深入探讨这一问题。
共3页: 上一页 [1] 2 [3] 下一页
|